画像SEOについて考える
画像SEOについて考えたことはありますか?
普段は画像をそのまま記事に使用したりしていることもありますが、一つの工夫でアクセスが見込める可能性がある。
今回はブログを書くにあたり、改めて画像SEOについて見直してみました。
画像SEOとは何なのか?
Google画像検索で上位に画像が表示されることを目指す取組について。
Google検索では上位画像は通常の検索結果にも表示されることがあるので、通常のSEOを行う他に画像SEOも意識することで露出が増えアクセス増が期待できます。
検索結果の上位に自分が探している内容の画像があると自分が探していた内容かも!と見てしまうことがありますね。
こういった効果を期待したいです。
画像SEOを行う上でのポイント
では、画像SEOに取り組むにあたって行ったらいいことはなんでしょうか。
無意に画像を多用するだけでは記事やコンテンツの品質に関わってきます。
6つのポイントに絞ってみます。
オリジナルの画像を使用する
現在はフリー素材の画像など、利用できる画像は多々あります。
しかし、同じような画像素材を使用ていると、他の記事との差別化が難しくなり埋もれていくこともあるでしょう。
独自性のあるオリジナル画像を使用することで他の記事とは差別化がされます。
掲載されている画像=特定のコンテンツという関連付けができますね。
ただ、このオリジナル画像については必ずしもSEOにマイナスの影響を与えるわけではありません。
Google 画像検索 SEO ベストプラクティスにて「Google が画像を検出してインデックスに登録できるようにする」と記載もあるため、独自画像を用意した方が好ましいという形です。
Google 画像検索 SEO ベストプラクティス:
https://developers.google.com/search/docs/appearance/google-images?hl=ja#create-a-great-user-experience
ファイル名には簡潔な名前、また内容を簡潔に表している名前を設定する
Googleでの評価は、ファイル名も評価の対象となります。
iPhoneやデジカメ等で撮影した場合に設定される「IMG○○.png」等の名前だと、画像がどのような内容であるか認識ができず評価がされません。
短く、画像内容を表現できる名前にすることで評価されやすくなっていきます。
花見の写真などであれば、「hanami.png」や「tokyo_hanami.png」などであると、花見や東京の花見などの評価がされます。
掲載画像についても一工夫することで変わってくることもあるかと思いますので、積極的に行っていきましょう。
画像を設定する場合はaltタグの内容を設定する
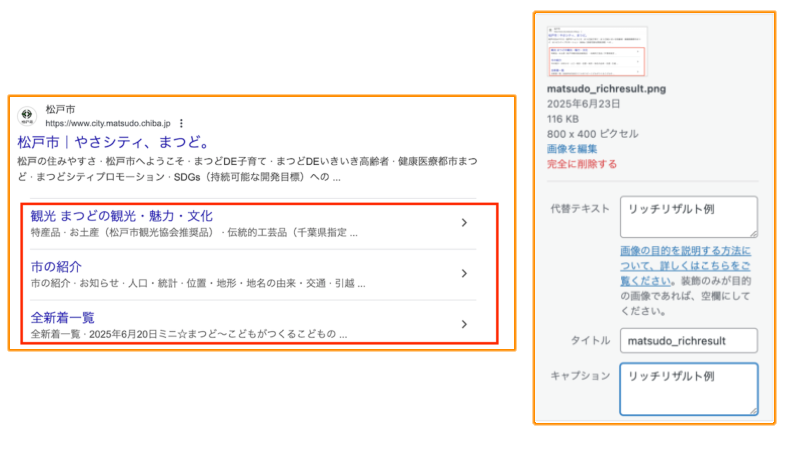
 WordPressのファイル情報例
WordPressのファイル情報例
代替えテキストを設定することによって、検索エンジンに画像の情報が伝達されます。
タグ内の単語が検索にヒットすることも考えられるので、積極的に設定するのが良いですね。
各画像全てに代替えテキストの用意は手間ではありますが、検索上でのヒット率向上を考えると行っておきたいところです。
ただし、代替えテキスト内にキーワードを多く記載する場合、スパム判定され悪い評価となるので気をつけましょう。
画像内容に関連する文章を周囲に配置する
 画像と文章の配置例
画像と文章の配置例
画像の前後や左右に文章を配置することによって画像内容を前後の文脈から判断することがあります。
関連する文章を配置することによって、検索のヒット率向上となります。
関連性を持たせることは記事自体の検索順位を維持するのにも重要となるので配置にも気をつけていきましょう。
画像データのサイズ、形式を適切なものに設定する
サポートされている画像形式を使用、速度と画質を考慮して最適化これらもGoogleの評価対象となることがあります。
速度が極端に遅いページは評価が下がるようになったという話も…
早い=評価が上がるというわけではないので注意です。
サポートされている画像形式を使用
サポートしている形式:BMP、GIF、JPEG、PNG、WebP、SVG、AVIF
速度と画質を考慮して最適化
低画質で何の画像かわからないと画像を掲載している意味がありません。
高画質になるにつれ表示速度にも影響が出るため適度に画像圧縮を行い最適化しましょう。
構造化データ、画像サイトマップの利用する
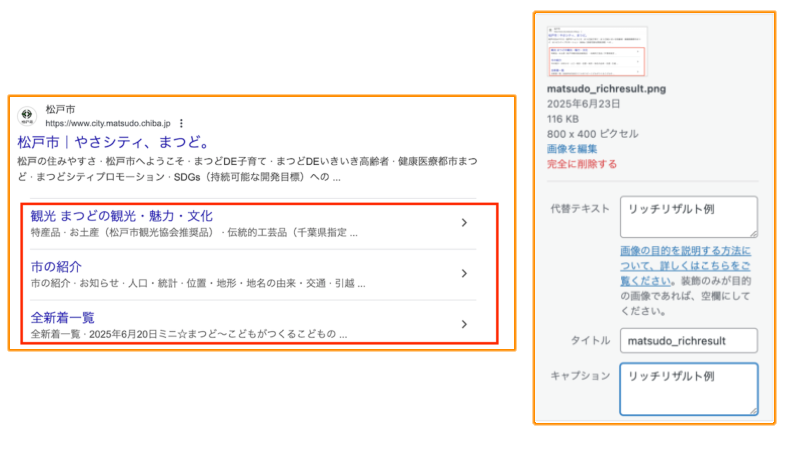
構造化データで画像をマークアップすることでバッジというものがつきます。
バッジとは、Google画像検索をした時に画像に「パソコン」「カメラ」「椅子」などカテゴリ分けされたものとなります。
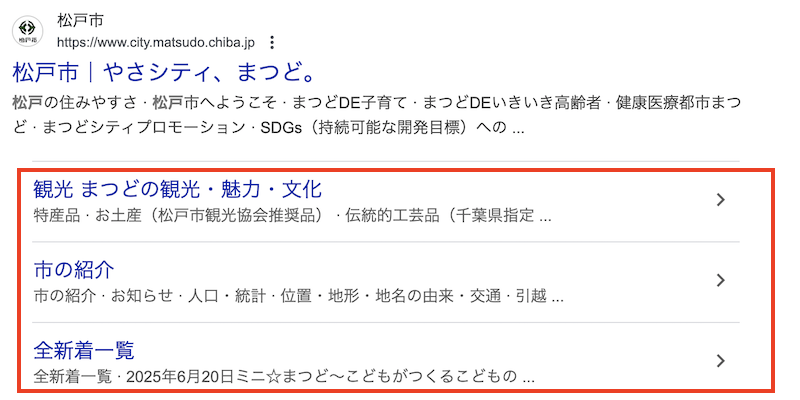
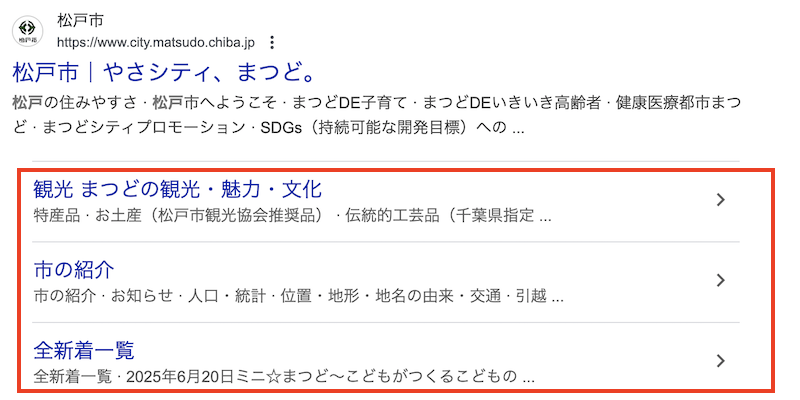
何の画像であるかがわかることで認識がされやすくなり、リッチリザルトにも影響が出てきます。
 リッチリザルト例
リッチリザルト例
画像サイトマップを送信することで、サイトマップの情報を使用しなければ検出されない可能性のある画像のURLを指定できます。
画像サイトマップ作成は固定画像なら現実的ではあるかと思ういますが、ブログなどの毎度変わる画像に関しては保守の面で手間となるため、導入については要検討なところですね。
最後に
今回記事を書くにあたり画像を用意しましたが、画像を作成するだけでも大変だなと感じました。
全てを最初から実行するのは難しいものと思います。
できる範囲から少しずつ取り組んでいくのが良いでしょう。