株式会社ジョーレンはシステム開発はじめ、デザインの制作についても承っております。
今回はデザインの制作についてフォーカスし、制作の際、大事にしていることをご紹介します!
・ジョーレンのデザイン実績 一例

デザインはコンセプトの認識合わせが超重要
超重要 と書きました。
はい、デザインの制作において最初から最後まで1mmもこぼすことなく一貫して超重要なのです。
何がそんなに超重要なのか。その根拠について今回は綴っていきます!
ヒアリングで大切にしていること
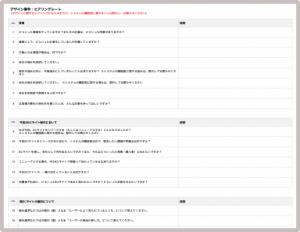
まず始めにクライアント様にヒアリング。ヒアリングする内容は、オリジナルのヒアリングシートのフォーマットが存在し、

これを元にクライアント様の傾向に合わせてカスタマイズしてヒアリングを行っていきます。
制作者にとって少しでも多く情報があることは、アイディアのヒントになり良き制作につながるため、聞けることはなるべくヒアリングするようにしています。
ちなみに雑談内容も制作者にとってはヒントになるのです!雑談って大事。
またクライアント様の雰囲気やオーラを生で感じ取るため、対面でヒアリングを行うこともあります。体感で得られることもあるのです!対面でのヒアリングだったら、その様子を写真撮影しその後デザイナーに共有することも臨場感が伝えられてよいですね。
ヒアリングした内容で疑問に思ったことはそのままにせず必ず解消させ、疑問が残らないようにします。
そしてこのヒアリング内容はコンセプトへと繋がります。
ベースカラーどうする?
さてここでは、ヒアリング項目の中から1つピックアップしてご紹介しましょう。
ヒアリング時に欠かせない「ベースカラー」の取り決めについて。
成果物の印象を左右するものになりますから、クライアント様の気持ちも気合もぐぐっと入る質問内容です。
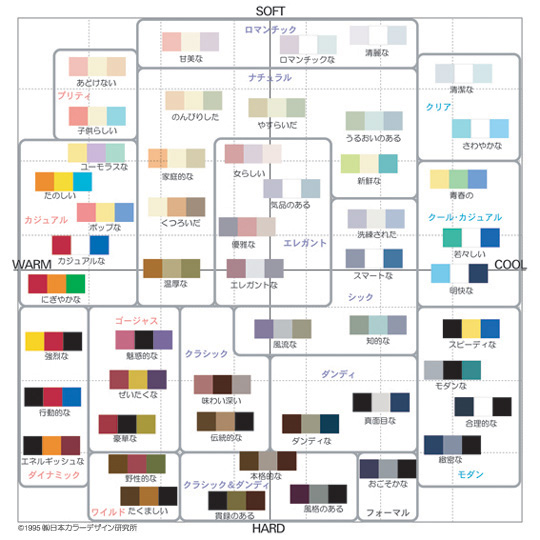
カラーを決める時に役立つツールがこちら!
感性マッピングツールなるものがあり、
「日本カラーデザイン研究所」が研究・開発した配色イメージスケールが活用できます。
http://www.ncd-ri.co.jp/image_system/imagescale.html

シンプルな例でたとえると、
- 「クールなイメージにしたい!」だったら 青系
- 「情熱的なイメージにしたい!」だったら 赤系
といったように色を決めていきます。
クライアント様がベースカラーを決めること迷っていたら、すかさずこの配色イメージスケールを用いて取り決めるとよいでしょう?
もし仮にクライアント様から「クールなイメージにしたい!」という希望があるのにも関わらず、
赤系のベースカラーを指定した際には、この資料を元に説明しましょう。説得力が増します!
サイトの骨子となるWFの作成
次にヒアリング内容を踏まえて、WF(ワイヤーフレーム)を作成します。
※WF(ワイヤーフレーム)とは:サイトに掲載する要素を整理し、サイトに見立てレイアウト化したドキュメントのこと
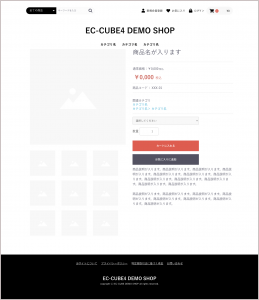
・以下はEC-CUBE社提供のWFサンプル

WFを作る時に心がけていることはこちら!
- コンセプト(ヒアリングシート)を踏まえた内容か?
- グルーピング等して、情報整理が的確にできているか?
- プライオリティを意識した見せ方になっているか?
- なぜこの配置にしているか、裏付けが語れるか?
- SNS等、必要な外部リンクは漏れなく設置できているか?
ここで超重要で触れた「コンセプト(ヒアリングシート)を踏まえた内容か?」が出て来ました。
WFの作成者がコンセプトからブレたものを作成してはいけません。目指す方向を見誤ってはいけません。しっかり振り返りつつWFの作成を行いましょう。
デザインはあくまで手段に過ぎないため、達成したい目的(コンセプト)を正しく伝えられるようWF作りを行いましょう。
余談:
私はまず始めに手書きでWF作りを始めます。その方が思考のスピードが早く、アイディアもまとまりやすいためです。ツールからだとツールベースについつい設計が走ってしまいがちなのです。
実際、手書きから作成する人が多いようです!
用意するWFは、
- ハンバーガーメニュー
- スマホとPC 両ページ
を欠かさず用意しましょう。1つでも欠けるとデザイナーが迷ったり制作負荷がかかることがあるためです。クライアント様とすれ違いや、デザインにおいて出戻りが発生することもありますので、怠らず作成を行います。
またポイントとして、デザインに近いWFになるよう、写真画像等を反映したカラフルなWFを作ります。(私のポジションとして、ディレクターの立場で依頼しています)
なぜかというと、以下2つの思いがあるからです!
1)クライアント様ご希望のデザインに近いイメージでWFを確認してもらえるため
2)デザイナーにこのWFを超える最高のデザインを作ってほしいため
そしてクライアント様から了承取った上、
レイアウトはいじってよい前提でデザイナーに依頼します。
デザイン依頼。目指している山の頂上は同じか!?
ヒアリングシートを元にコンセプトを整理して、デザイナーにデザインを依頼するステータスを向かえました。
心がけている点は、クライアント様から受けた内容プラスアルファ、デザインの際に参考となりそうな情報をデザイナーに伝えることです。
それを受けてデザイナーから発信されるアイディアは
「ああ、こう来たか!」「なるほど、こういった表現もできるか」「わーそこまで熟考できていなかった」
と多くの気づきを得ることがあります。またデザイナーからこういった指摘を受けることは、次に活かす学びにも繋がります。
その後デザイナーからデザインがUPされた時、UIが更に磨きがかかって仕上がっていた時は感動です。
見やすさや情報整理具合が、レベルアップ!!
デザイナーの存在に頼もしさ(後光が見えるっっ)を感じる瞬間でもあります。
そしてこの時、必ずコンセプトからブレていないかチェックを行うことは欠かせません。
なぜって。
みんなで目指す山の頂上は同じだから!
です。
※この言葉、この後でも出てきます。

クライアントプレビューそしてFIX。ここで武器となるのは!?
デザインが仕上がったら、コンセプトを添えてクライアント様にプレビューを行います。
そしてデザインを見たクライアント様からフィードバックが届くステータスを向かえました。
届いたフィードバックを確認してみたら、
時には1からデザインを修正しなければならないフィードバックが届くことがあります(ガクブル。
しかし!こちらには強力な武器があります!!
エビデンスとして用いる武器、コンセプトの元となるヒアリングシート!!!
コンセプトからブレているフィードバックを受け取ったら、
必ずクライアント様とコンセプトに立ち戻って一緒に確認を行いましょう。
そこでコンセプトからズレているフィードバックをしていること、クライアント様が気づきます。
みんなで目指す山の頂上は同じだから!

そうです。
クライアント様は違う山の頂上を目指してしまっていたのです。
それゆえコンセプトと異なるフィードバックをしてしまったのです。
冒頭で超重要と書いた理由はここにありました。
コンセプトを握らずデザインすることは、目指す方向を共有せず山を登ってしまうことを表します。
想像してみただけで、恐怖ですね。
トラブルを招くだけで、クライアント様はじめチームメンバーも安心して一緒に山の頂上を目指すことができません。
認識合わせって超重要ですね?
さて今回はデザインを行うに当たって制作の裏側のお話をさせて頂きました。
株式会社ジョーレンはShopify構築、EC-CUBE構築案件においてもデザインから制作を承っておりますのでお気軽にご相談ください。具体的なデザインイメージがなくてもお客様と伴走してご提案することが可能です。
▼EC-CUBEの実績はこちら
https://www.ec-cube.net/product/cases/backnumber.php?search_partner_id=1431




