テーマのデフォルトでは左側にハンバーガーメニューが配置されているけど、右側に置きたい。。
しかし、カスタマイズ画面ではロゴの配置くらいしか設定できない。。
ということで、今回はshopifyのDawnテーマ(15.1.0)でできるだけ簡単に実装したいと思います。

目次
liquidで物理的に動かしてみる
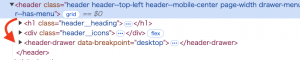
そもそもヘッダーセクションではソースコードの兄弟要素が「ハンバーガーメニュー・ロゴ・アイコン」という順番で書かれているため、header.liquid内の該当箇所を入れ替えてみました。

ソースコード上は理想の順番になりました。
しかしブラウザを確認しても、あれ、変わりません。。
CSSをチェック
ヘッダーセクションの中身が大きく3つに分かれており、flexで並べられています。
base.cssで順番が指定されていました。navigationを一番右に移動させます。

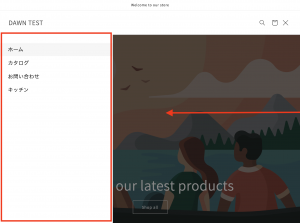
CSSだけでハンバーガーメニューの位置を変更できました!
でも開閉が左のままで不自然なので調整が必要みたいです。

Base.css
.menu-drawerに以下を追加
transform: translateX(100%);
left: auto;
right: 0;
component-menu-drawer.css
.js details[open].menu-opening>.menu-drawerに以下を追加
transform: translateX(0%);

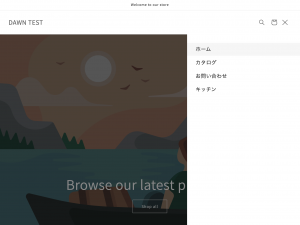
配置も挙動も理想の動きになりました。
Liquidファイルを編集しなくても、CSSで簡単にカスタマイズできることがわかりました。
参考:
・CSS: カスケーディングスタイルシート[justify-self]
https://developer.mozilla.org/ja/docs/Web/CSS/justify-self
・shopifyコミュニティ「Re: モバイル表示のハンバーガーメニュー位置を右に表示したい。(テーマ:Spotlight)」


