最近これ便利だなっていうjavascriptプラグインを見つけたので紹介したいと思います。
開発者が嬉しいというより使っていただくユーザさんに便利なプラグインです。
名前を入力する場合は大抵フリガナも入力する欄が設置されていると思いますが同じことを2回入力するのって地味にめんどくさいと思うんです。
そんな手間を少しでも楽にしたい時はぜひ使ってみてください。
ECCUBEのバージョンには依存しないので、2系〜4系どこでも使用できるかと思います。
※今回は4系に実装します
autokana
https://github.com/harisenbon/autokana
こちら日本語入力に対するフリガナを自動的に別フィールドに記入するJQueryプラグインになります。
注意点も少しあります。
・keydownで発火するためコピペなどでは使えません
・入力されている文字を読み取ってカナに変換しているわけではないのでタイポした場合はカナに文字が残ってしまう
ここからは設置方法を説明します。とっても簡単です。
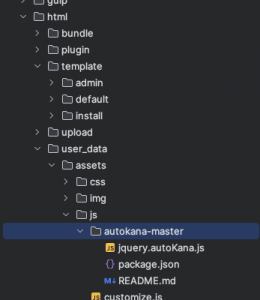
まず↑のリンクから.jsをダウンロードしhtml/user_data/jsに設置

Twigファイルを修正
app/template/default/Entry/index.twig
<script src="{{ asset('assets/js/autokana-master/jquery.autoKana.js', 'user_data') }}"></script>
<script>
$(function() {
$.fn.autoKana('input[name="entry[name][name01]"] ', 'input[name="entry[kana][kana01]"]', {katakana:true});
$.fn.autoKana('input[name="entry[name][name02]"] ', 'input[name="entry[kana][kana02]"]', {katakana:true});
});
</script>
これだけです!
とってもかんたんですね♪
では実際に名前を入力してみましょう。
ちゃんとカナに入力されているのがわかりますね!
すぐできますのでぜひお試しください