eccubeでenumを使いたい!
ECcubeでは固定値などはMasterにレコードを追加して、
使いたい場合は都度DBからレコードを検索して使用しているかと思います。
ですがいちいちDBに接続&検索をして使うのは…という場合にこんなやり方もあります。
enumの追加&使用方法を簡単ですがご紹介したいと思います。
まず、Customize配下にEnumディレクトリを追加
下記のようなファイルを作成
<?phpnamespace Customize\Enum;/*** 会員ランク*/enum CustomerRankType: string{case ROOKIE = ‘1’;case BRONZE = ‘2’;case SILVER = ‘3’;case GOLD = ‘4’;case PLATINUM = ‘5’;case DIAMOND = ‘6’;case MASTER = ‘7’;public function getLabel(): string{return match ($this) {self::ROOKIE => ‘ルーキー’,self::BRONZE => ‘ブロンズ’,self::SILVER => ‘シルバー’,self::GOLD => ‘ゴールド’,self::PLATINUM => ‘プラチナム’,self::DIAMOND => ‘ダイアモンド’,self::MASTER => ‘マスター’,};}public static function getTypeList(){$allList = [];foreach (self::cases() as $item) {$allList[$item->getLabel()] = $item->value;}return $allList;}}
使用方法ですが、例えばFormTypeで使用する場合は下記のようにすれば使用できます。
->add(‘customer_rank’, ChoiceType::class, [
‘required’ => false,
expanded’ => false,
‘multiple’ => false,
‘placeholder’ => ‘選択してください’,
‘choices’ => CustomerRankType::typeList(),
])
Twigにはこんな感じです
<div class=”row mb-2″><div class=”col-3″><span>{{ ‘会員スペシャルランク’|trans }}</span><span class=”badge bg-primary ms-1″>{{ ‘admin.common.required’|trans }}</span></div><div class=”col”><div class=”row”><div class=”col”>{{ form_widget(form.customer_rank) }}</div></div></div></div>

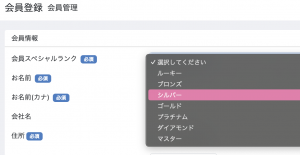
こんな感じで表示することができました。
ぜひ機会があればですが、検討してみてください。


