去る2022年5月30日に、BRAVO MUSIC オンラインストアをEC-CUBEで構築しリリースいたしました。
本サイトはEC-CUBE社から、「CUSTOMIZE EXPERT」&「CREATIVE EXPERT」を授与されております。
ダブルで受賞した実績は、弊社初です!!!(パチパチパチ???)
エンジニアチーム&デザインチームの汗と涙の結晶となった案件です?
https://bravomusic.jp/


さて本リニューアルでは、以下EC-CUBE2系の2サイトを1サイトに統合し、リニューアルすることになりました。


このような多くの情報を整理し、まとめ上げたのは私自身初めての試みでした。
「こんなに多い情報どうする〜〜」と嘆きの声が私一瞬ありましたが、とてもやりがいがありハートが熱くなるお仕事となりました★
情報整理に精を出す
全て洗い出して情報整理!
本プロジェクトの趣旨。2サイト(「fitness musicサイト」と「yoga musicサイト」)を1サイトに統合するミッション!
2サイトある上、両サイトとも、とても情報が多いサイトであり、また整理されていないコンテンツもある状態でした。そのためまずやったこと!2サイト分のページを全て洗い出す作業を実施!!
Excelに全ページ、リストアップし、その後ブラボーグループ様にリプレイス先では必要なページかどうかをご判断頂きました。その上でWFを作成し、優先順位が高いものは、グルーピングやカテゴリとして位置づけし情報整理に努めました。
カテゴリ名や配置場所について熟考を重ね、ブラボーグループ様と対話しながら現在の内容で確定。
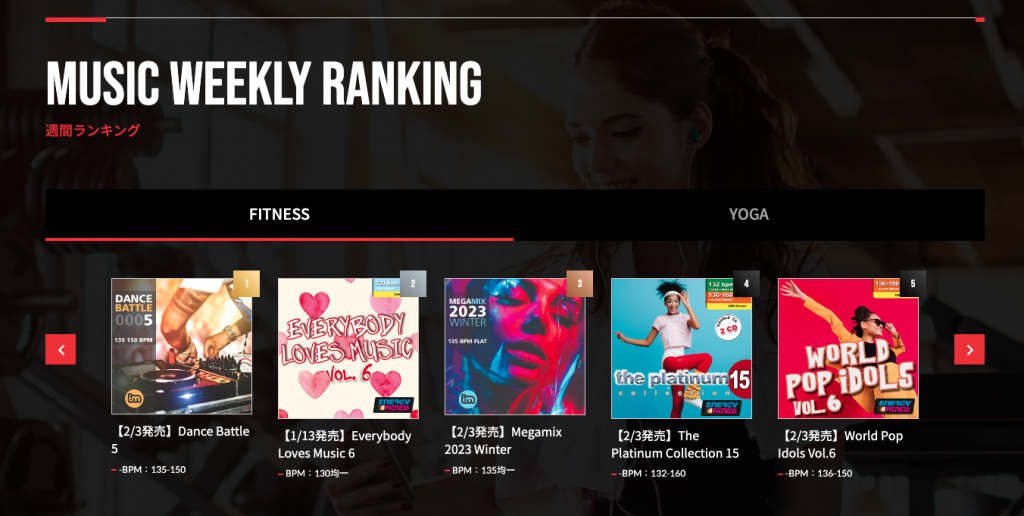
そして優先順位が低いものは、「フィットネス関連コンテンツ」&「ヨガ関連コンテンツ」としてスライドバナーエリアを設け集約することにしました。

ジャンル分けしきれないものや、コンテンツとして優先度が低いものはここにまとめ、情報整理することに努めたのです。(2023.02現在では、この部分はクローズさせています)
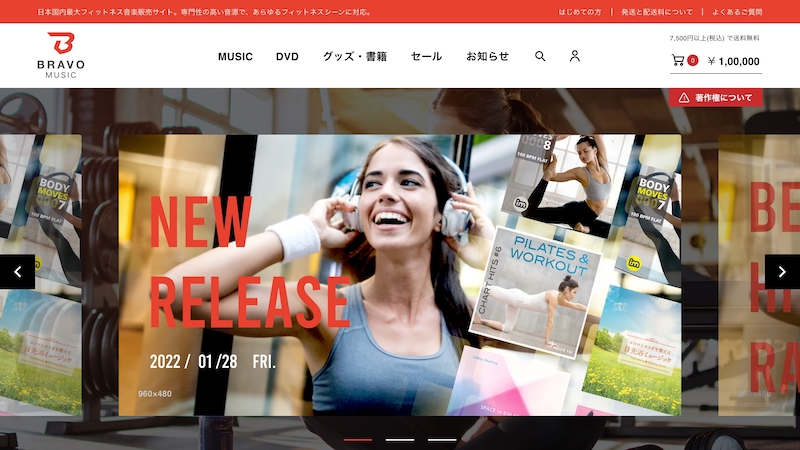
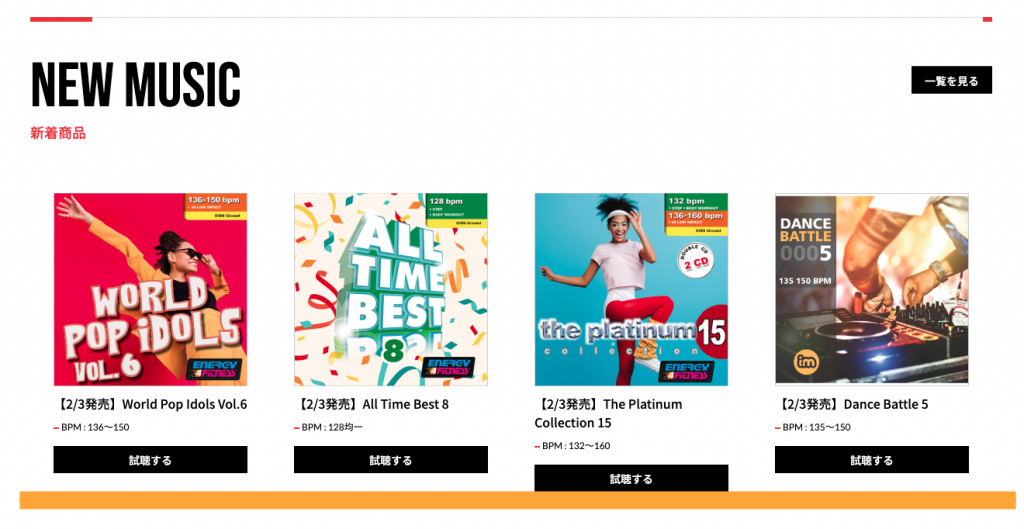
「お知らせ」については下の方に配置することにしたため、重要なトピックはファーストビューとなるメインビジュアル下で訴求エリアを確保。バナー点数を際限なく設置できるよう、スライドバナーを展開する見せ方でご提案いたしました。

これなら「お知らせ」エリアが下に配置されていても、しっかりと重要なトピックスをユーザーにお知らせすることができます!
さて1つトピックスをお話します。
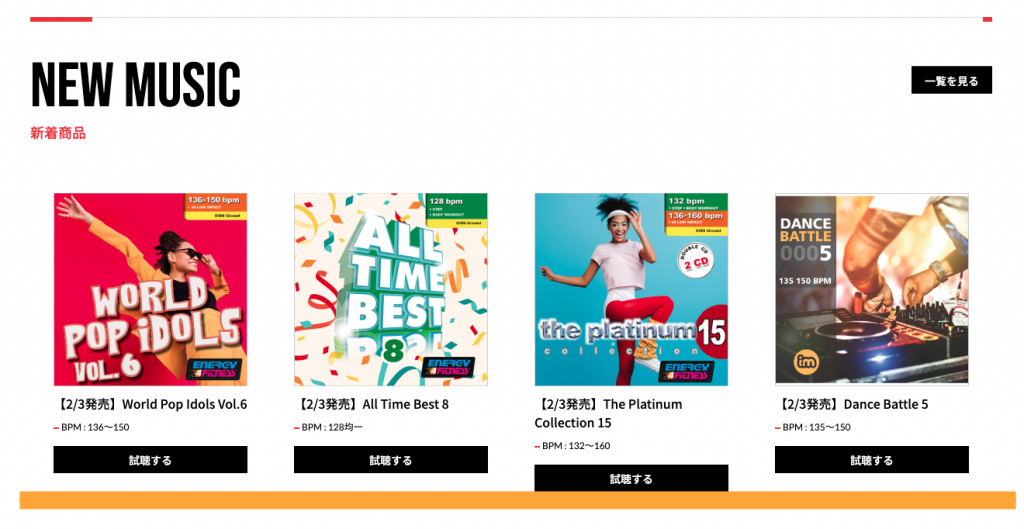
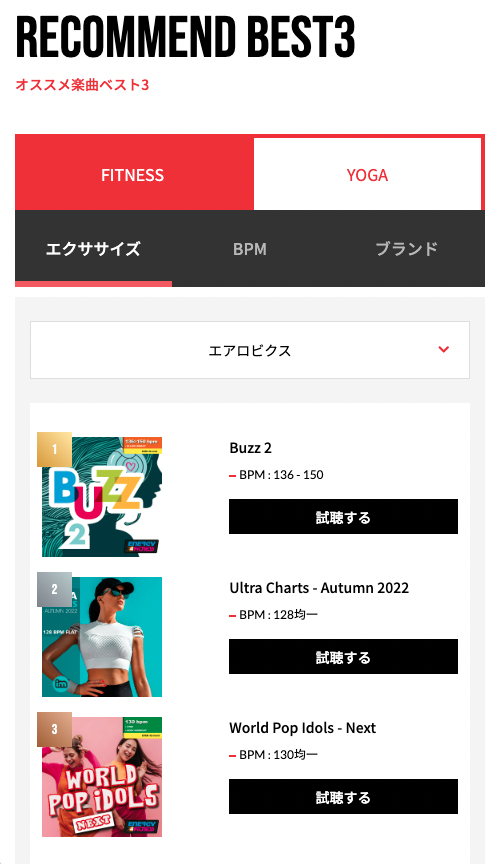
ジャケ写下にある「視聴する」ボタン。きっと思うことがあるでしょう!
ボトムをそろえたい!!!!!(みんなの声が聞こえる〜〜)

一度ボトムをそろえたことがあるのですが、不自然に間のあいた空白が出きてしまい、そろえることをやめました。全て同じ文字数なら、きれいにレイアウトがまとまるでしょうが、動的部分になるためその選択肢は取れません。
一方で商品一覧ページでは、「視聴する」ボタンをそろえています。
本ページは整然としたページ内容となるため不自然さがなく、そろえる選択を取りました。ページの見せ方によって臨機応変にですね!
https://bravomusic.jp/products/list?product_type_id=1
メニューの見せ方はシンプルに!
今回譲れない点がありました。それは、ヘッダー周りのメニュー導線をシンプルに使い勝手よい導線とすること。ログイン時も気を配りこの点妥協せず、担当デザイナーと協議しました。

加えて「著作権について」アテンションをかけたいこと、ブラボーグループ様から要望を受けたため、ヘッダー周りが煩雑にならないよう、目に付きやすい赤ベタで配色。今回追求したシンプルさを叶えるため、スクロール時の追従からは外すことにしました。追従なしでもファーストビューに配置することで目的を達成できていたことも理由です。
ドロップダウンメニューも活用し、その中で多くのメニューを展開し整理することにしました。
検索も検索窓をトップページに表示せず、ドロップダウンメニュー内に展開することでコンパクトに見せる効果を発揮しています。

と同時にスマホのハンバーガーメニューについてもシンプルな設計にこだわりました。
全てメニューを表示すると縦にとても長くなり、ユーザーにとって使い勝手の悪いものになってしまいます。そのため、クリックしたら下位のメニューが展開する見せ方でブラボーグループ様からも了承いただくことができました。
(ブラボーグループ様もこの部分の見せ方について気にされており、解消できてよかったです!)


ここでときおり話題になるトピックを!ページトップについて。

スクロール時に追従させているサイトもありますが、「そこまで必要?」と思うことがあります。スマホだと特に、操作性も落としてしまう導線だと考えています。実際この「ページトップ」導線を使っているユーザーも少ないことでしょう。
iPhoneだとステータスバーをタップし、この動作を取るユーザーも多くいること想像しますよね。現在、「ページトップ」の導線がないサイトも存在しているくらいです。
そのため「ページトップ」は、フッターのデザインアクセント程度の役割とみなしてよいと考えています!実はこの「ページトップ」デザイン、メインビジュアルでもアクセント処理として扱われていることがあります。矢印の向きは ⬇ です。ぜひ他サイトでこの処理を探してみてください★
タブをフル活用!
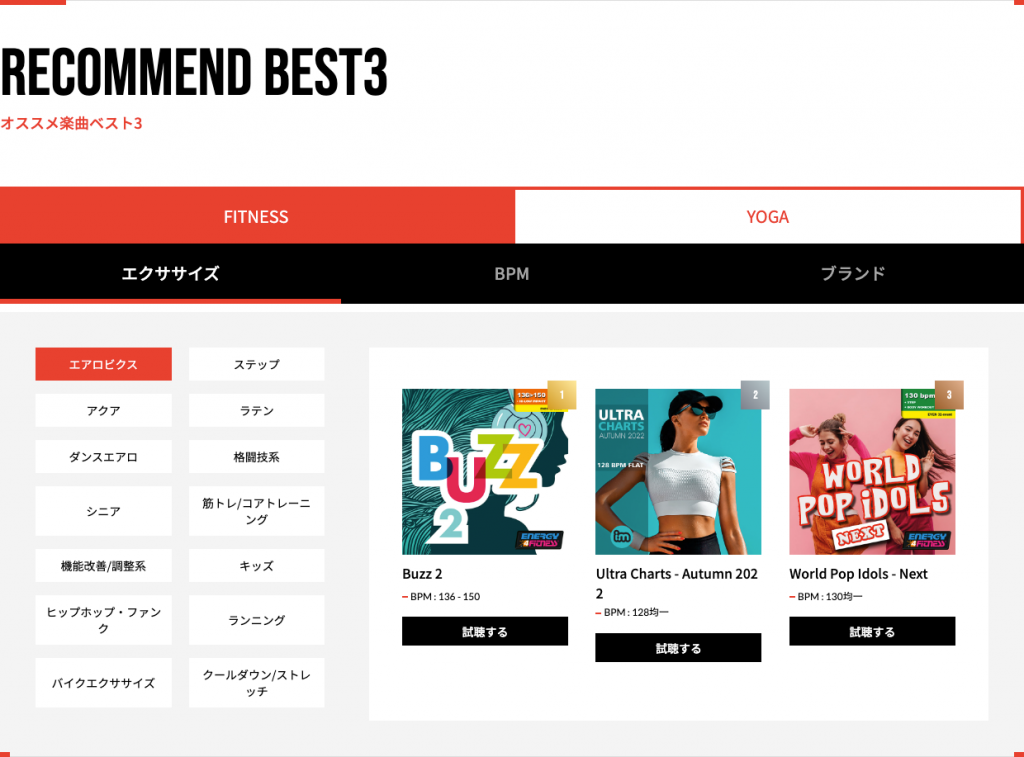
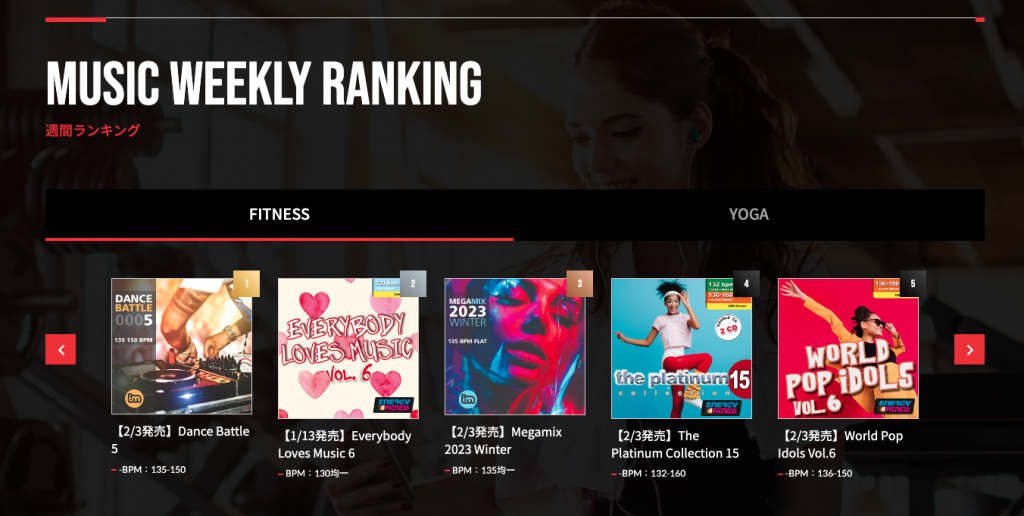
今回タブが、情報整理に貢献しています。


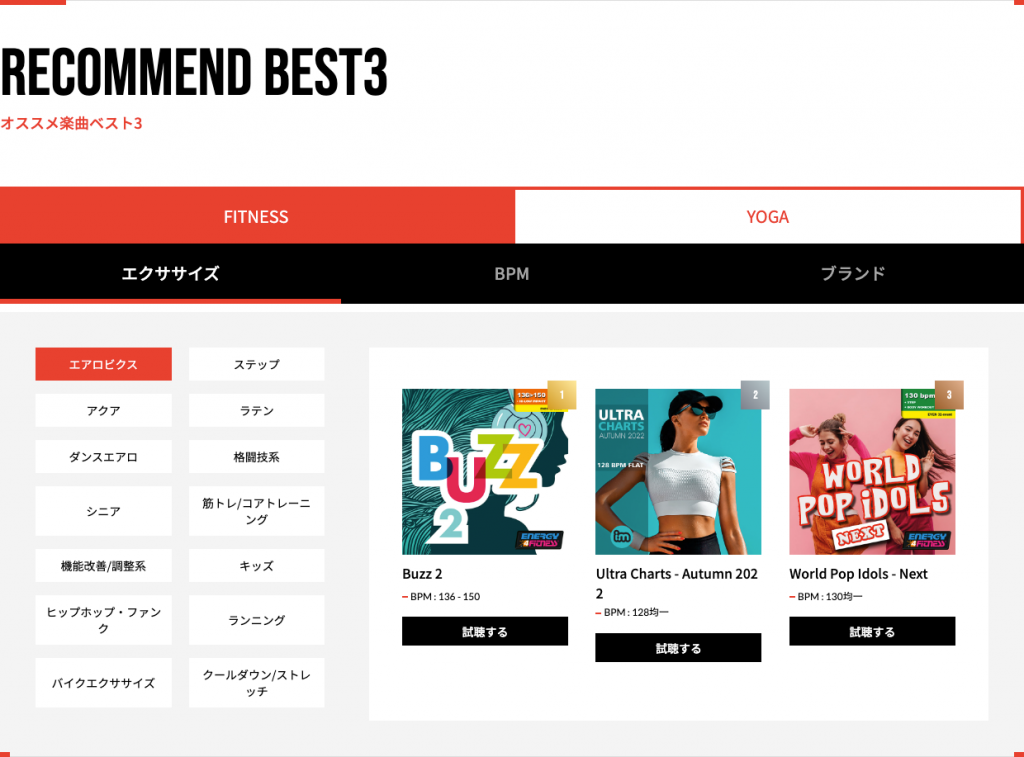
そこでも一番複雑なタブ構成が「オススメ楽曲ベスト3」!

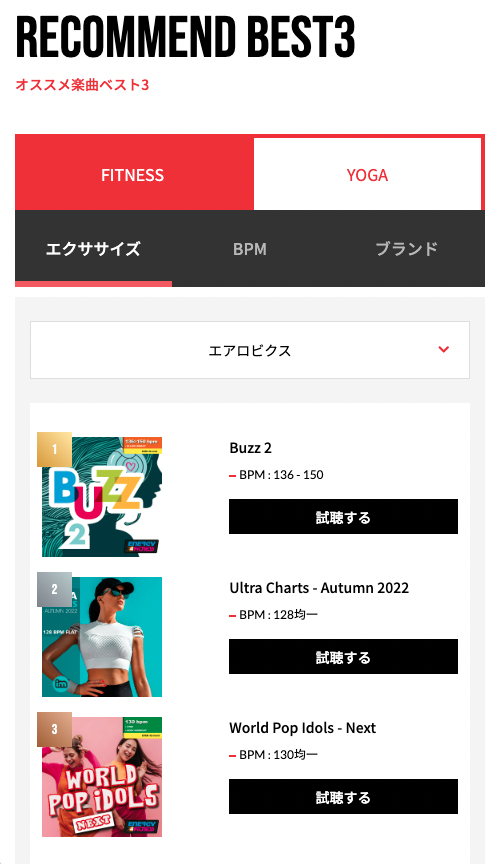
情報整理の仕方について一番悩んだコンテンツでもあります。スマホではプルダウンで選択する形式を取り、使いやすいUI設計を目指しました。

ただ!この設計はバックエンド側の処理工数について検討する必要がありました。今回はエンジニアと相談しこの設計を実現することができました★
こういった時の事前の対策として、WFの時点で&デザインが仕上がったタイミングでエンジニアに問題がないか前もって確認を取りながら進めるようにしています。
デザインはトレンド感を取り入れる
デザインリニューアルするからには、トレンド感を取り入れたい。デザイン制作に携わる者にとっては、ごく自然な考えです。それでは本サイトで取り入れたトレンドについてピックアップし、ご紹介します。
▼背面全面に写真を配置し、レイヤー構造を採用
その上をコンテンツがスクロールしていくことで、スクロール時に奥行きが加わり、スケール感ある迫力あるイメージを効果として与えています。
▼ブロック単位で横に流れる文字
デザインのアクセントになるだけでなく、リッチ感も演出してくれます。英字は配置するだけで華やかさが加わり、装飾として多用されています。
(この英字の装飾方法は使いやすくもあるので、安易に使うことなく上手に取り入れたいところです!)

この2つのデザイン処理について、デザインギャラリーサイトを見ていると同じような表現をしているサイトをいくつか見かけるかと思います。実はデザインって、基本パターン化して作られているのです。
似通ったサイトに見えないよう処理を組み合わせて、オリジナルのエッセンス等を取り入れデザインしていることが分かります。じゃあ誰でもトレンド感あるデザインが作れるんじゃないかって??
それは一朝一夕ではできません。が回答です★
余白感や細部のディティール、フォントについてもベストを尽くして完成させているためです。心地よいデザインにたどり着くまで何度も試行錯誤を重ねます。
ディレクターである私もラフデザインを作ることがあり、身を持って知りました〜〜!機会があったらみなさんもデザイン制作にチャレンジしてみてください♪
チームメンバー一丸で作ったサイト!
最後に本サイトの制作メンバーについて触れさせてください♪
本サイトはチームメンバー一丸となって作り上げ、思い出深いサイトとなりました。制作中はお互い遠慮することなく必要あらばみんなで集まって、すり合わせや進捗確認を行いました。リモートメンバーが多いため、そんな時はSlackのハドル機能を使って柔軟に集まります!
チームワークって大切!!
リリース日はみんなでオフィスに一同に集まり、追い込みました。オフィスにいた他メンバーも気にかけてくれて、応援してくれたりその場を和ませてくれたり?
22時前にオフィスに届いた出前(ビルの表の入り口が閉まっていて、出前のお兄さんが辿り付けず!予定より配達時間が遅くなってしまったのです 笑)をみんなで囲んだことは今でも良い思い出です。←ちなみにレアなことです。めったにありません!!22時はオフィスに誰もいないことが基本である弊社。
リリースできた時はみんな感極まり、喜びの声が上がりました!感動!!!私も嬉しかったー。ついに我が子が世にリリースされた気持ちです✨✨
今現在もブラボーグループ様がこまめに更新して下さり、サイトを育てている様子を見るととても嬉しく思います。
株式会社ジョーレンは「EC-CUBEインテグレートパートナー」ページで、プラチナランク企業として掲載されています。他EC-CUBE構築実績も掲載していますので、ぜひご覧ください!
https://www.ec-cube.net/integrate/partner/
https://www.ec-cube.net/integrate/partner/partner.php?partner_id=1431