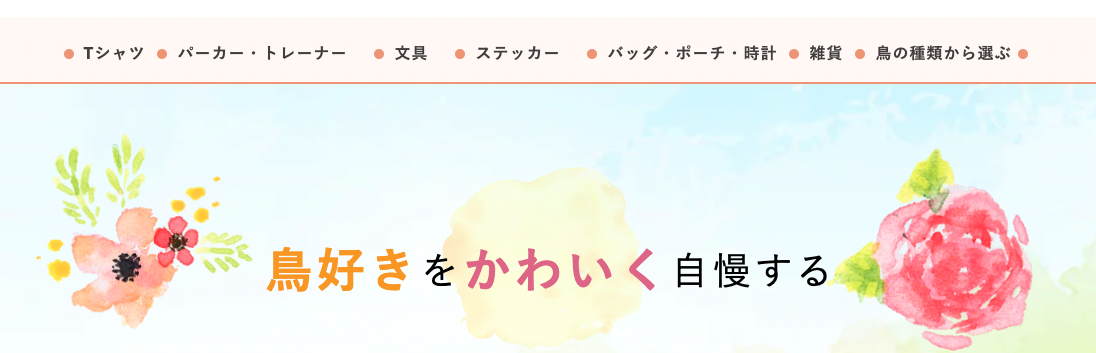
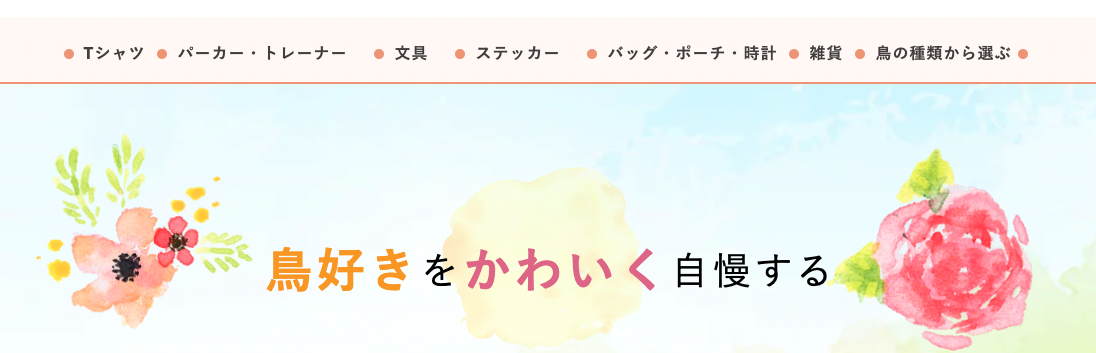
Tシャツやステッカー等、ゆとり屋様オリジナルグッズを販売するサイト。
ゆとり屋ONLINE STOREを2023年1月24日にリリースいたしました。弊社オリジナルデザインで、Shopifyにて構築しております。
https://onlineshop.yutoriya.shop/


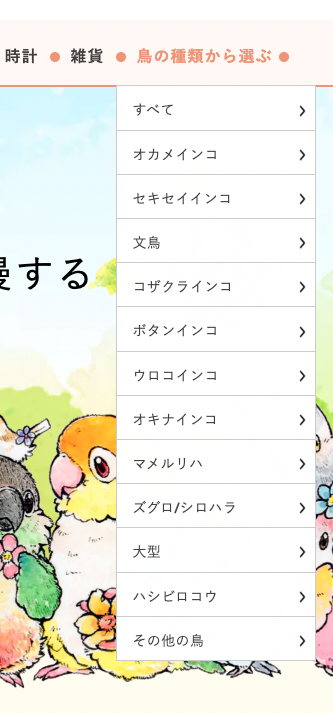
「鳥の種類から選ぶ」ページは弊社メンバー間でも人気のページ★
細かな描き分けをしているゆとり屋様のイラストは、思わず見入ってしまいます。
本サイトならではの魅力あるコンテンツです。
ゆとり屋様のInstagramでも本サイトへの導線が貼られ、商品のご案内をしていますので、合わせてチェックしてみてくださいね。
さて本ブログでは、本サイトの制作に関することについて 3つ!ご紹介したいと思います。
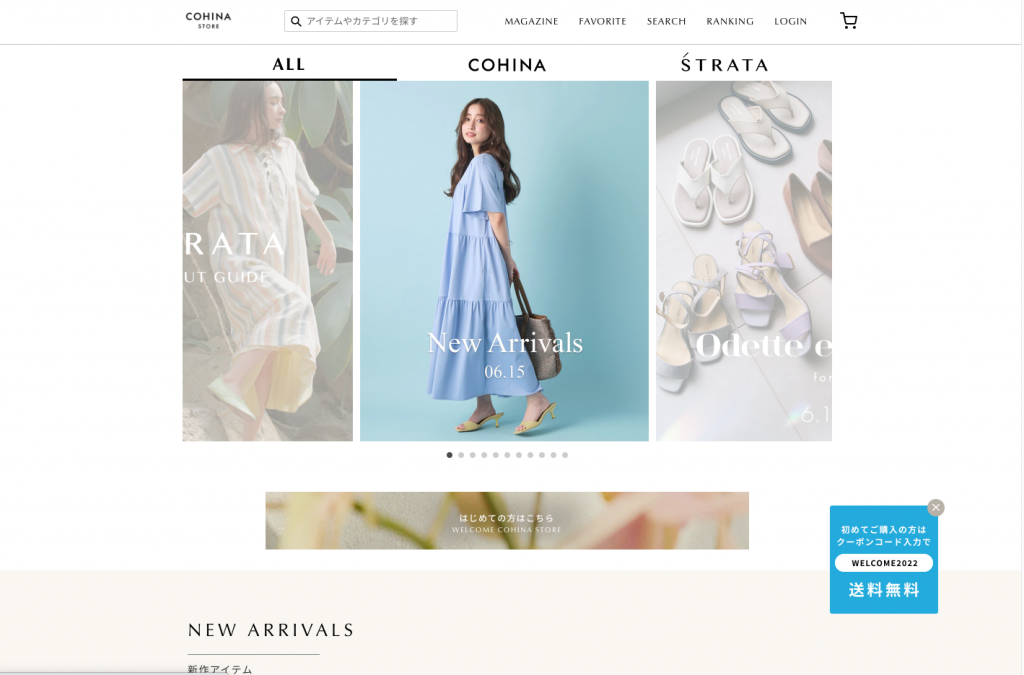
構成について変化にこだわる
デザインはリズム感が大事です。
リズム感って?
同じ拍子のリズムが継続して刻まれていると、単調となりリスナーにとってあきあきしてしまいますよね。
早いリズムだったり、ゆっくりなリズムだったり変化あるリズムを刻むことで、あきなくリスナーは聴けるのです。
サイトの見せ方も同じで単調な構成が続かないよう、リズム感ある構成で組んでいます。
本サイトの場合、以下構成を例にあげましょう。
・ランキング
「もっと見る」の導線
・ゆとり屋が選ぶおすすめ
「スライド」の展開

ゆとり屋様に提案し、この構成で設計することを確定。違いも出て、ユーザーにとっても分かりやすい効果が出ました。もちろん配色等でも違いを出しています。
またこの2つのコンテンツは、更新頻度が多いため上部に配置しています。より見せ方の差別化が重要になりますね。
スマホファーストを意識する
PCのメインメニュー(「Tシャツ、パーカー・トレーナー」等が並んでいるメニュー)は、
メニュー間の余白が狭いため少し窮屈に感じ、可読性・視認性が下がっているかもしれません。

ゆとり屋様と相談し、「メニューの文字数を短くする」or「メニュー数を減らす」ことも検討しましたが、ECサイトは特にスマホからの閲覧数が多いため、PCサイトのメインメニューはこの見え方でよしとしました。
それより、メニュー名&メニューの数を優先することを選択したのです。
近頃、「(PCデザインより)スマホデザインを先に確認したい」といったクライアント様の声が多くなりました。
至極当たり前のことではありますが、ますますスマホデザインの重要性は高くなること感じています。
デザイナーは、スマホからもデザイン作れるようにしておくといいですね!
心理学的法則を活用
ミラーの法則
サイト制作中にゆとり屋様から相談を受けました。
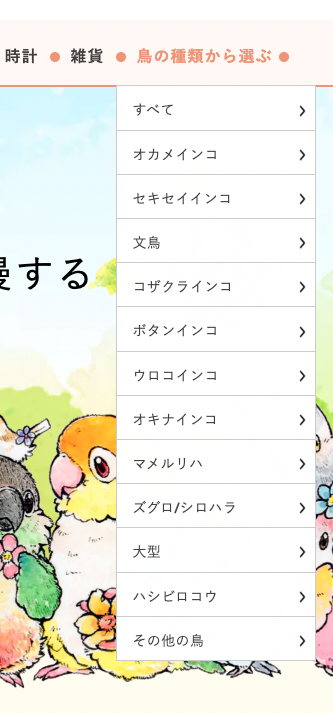
「【鳥の種類から選ぶ】のサブメニュー。たくさんメニューを設けてもいいと思いますか?」

この問いを受けた時に、私の頭の中でよぎったこと。
———————————
マジカルナンバー7
———————————
制作に携わるみなさんなら、一度は聞いたことがあることでしょう。
マジカルナンバー7とは。
【ナビゲーションの項目数は、7つ以下に制限しなければならない】
私もこの数字を意識して、10年以上今までサイト制作を行って来ました。
そしてクライアント様にもこの説明をしたことがあります。
と同時に著書「UXデザインの法則」にて、ミラーの法則として以下説明書きがあったことを思い出しました。
———————————————————————————————————————————————————————
ナビゲーションメニューのようなデザインパターンは、選択肢が常に目に見えていてユーザーが項目を覚える必要がないので、これらのリンク数を制限してもユーザービリティ上のメリットはない。メニューが効果的に設計されている限り、ユーザーは自分の目的さえ覚えておけば目当てのリンクを素早く識別できる。
———————————————————————————————————————————————————————
ゆとり屋さんサイトに訪れるユーザーは鳥好きが多くいるため、
「この鳥グッズを見たい!」という具体的な目的を持ってサイトを訪問することが予想されます。
そのため、メニュー数が多くても問題ないこと私はこの著書の裏付けにより回答をしました。
また多くの鳥の種類のグッズを取り揃えていることは、本サイトならではの優位性でもあります。
数多く見せるほど注目してもらえ、本サイトの最大の魅力にもつながるのです。
この続きの詳しい説明は、著書「UXデザインの法則」に書いてあるので、興味のある方は読んでみてくださいね。
さてその他2点、このサイトでも共通して語れることがこの著書に書いてありましたので、合わせて紹介させてください。
ヤコブの法則
ユーザビリティの専門家ヤコブ・ニールセンによって2000年に提唱。
———————————————————————————————————————————————————————
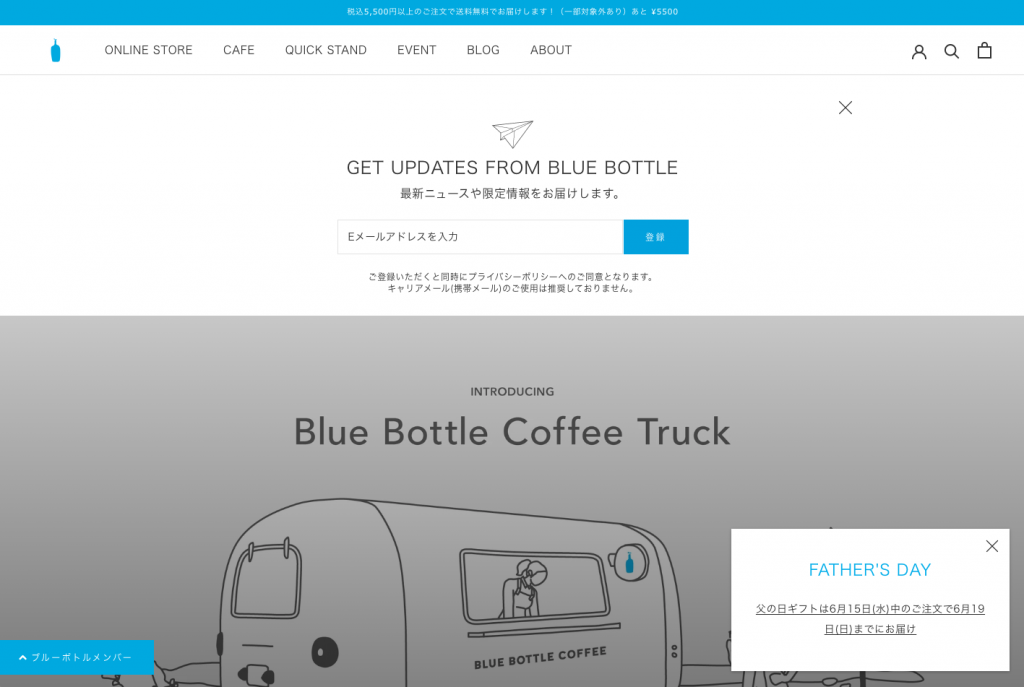
・ユーザーは他のウェブサイトでの経験の積み重ねを通じて「デザインはこうあるべき」という期待を築き上げる傾向がある
・ありふれた慣例に従ったデザインにすることで、ユーザーがサイトの中身やメッセージ、扱う商品にもっと集中できるようにすべき
———————————————————————————————————————————————————————
というものです。
本サイトでいくつかピックアップして例を挙げると以下になります。
1)サイトロゴ
2)ヘッダー右上にあるカート等のボタン
3)数量のセレクトボタン
4)カートに追加するボタン
5)フッターにある規約関係のページ、SNSの導線

どのサイトでも基本共通して本サイトのような配置、挙動をしているでしょう。
これはメンタルモデルという心理学の概念です。(詳しくは著書「UXデザインの法則」を参照)
この法則を意識した設計にすることで、ユーザーは快適に目標達成に集中できるため、本サイトでも基本事項として取り入れています。
美的ユーザビリティ効果
———————————————————————————————
見た目が美しいデザインはより使いやすいと感じられる。
———————————————————————————————
見た目の美しさは、ユーザビリティがUPすると研究結果により証明されています。
コストが捻出できないため、見た目は二の次。
とプロジェクトにより判断されることがありますが(とても悲しい事実(T_T))、この実証結果により今一度見直すべきかもしれません。
この著書で他注目した事例として、
・見た目が美しい携帯電話
・見た目が美しくない携帯電話
でユーザビリティテストをしたところ、
【ユーザビリティを高く評価しただけではなく、携帯電話の見た目によってパフォーマンスにもプラス効果があり、タスクの完了時間が短縮された】
という結果が出たそうです。
リリース後、本サイトを紹介したところみんなから「かわいい!」というコメントを寄せてくださいました。
それはユーザビリティだけではなく、パフォーマンスにも良い影響を与えること示唆してくれています。
「見た目が美しいデザインはユーザーにポジティブな反応を引き出し、デザインが信頼性を高めてくれる。」
ともこの著書で伝えていました。ユーザー体験が重要視されている昨今、深く同意することです。
成果を出すなら、デザインまでしっかり力を注ぎ実施すべきであることメッセージとして受け取れるでしょう。
まずは見た目を美しくしてからではないと、ユーザビリティテストも効果を発揮しない事実。
デザインの価値が重要であることこの著書が教えてくれました!
株式会社ジョーレンではShopifyやEC-CUBEの構築はじめ、デザインについてもお引き受けしております。
さまざまな課題を抱えている方、ご相談からでも構いませんのでお問い合わせください。
各専門スタッフがクライアント様と伴走し、制作を行わせて頂きます。